Role: UX/UI Designer
Timeline: Aug 2020 - Feb 2021
Methodology: Competitive Analysis, User Stories/Personas, User Interviews, Affinity Mapping, Card Sorting, Wireframes, Prototyping, Usability Testing
Tools: Figma, Miro, Usability Hub
Phases of Design
DISCOVERY
I have analyzed the apps related to the app that I am designing to better understand what is new, interesting, and cool based on market and user needs.
I also conducted user interviews with three potential users to understand what they like, their needs, and their pain points.
The data gathered from user interviews used to create personas.
CONCEPTING
To better understand how the users are navigating through the app and to identify where there could be potential issues, I made a user flow.
Card sorting helped to uncover the clues as to how to categorize and organize the information of the application. Ideas should be visualized by sketching the designs.
On the other hand, the prototype can be a combination of wireframes and portrays specific interactivity between functional elements in the app.
TESTING
The test was conducted with 6 users using the moderated remote approach. Analyzed the test results, prioritized the most problematic issues, and made improvements.
I have conducted preference testing with 10 users and it gives me a good idea of how to move forward with the prototype.
The iterated design was reviewed by 3 peers which resulted in altering the UI elements.
Understanding the Problem
Competitive research
I have performed competitive research analysis for 2 competitors (UDo & The One Expert). I evaluated their Key objectives, Market Advantage, Overall Strategy, and Marketing.
I also performed SWOT and UX Analysis on their products.
With the analysis, I got some clues and insights to resonate with user needs.
Problem Statement
Users need a way to seek advice from experts instantly, anytime, anywhere either for a specific challenge they’re facing or just want to connect with an expert for general insights because it will create optimism which improves resilience.
Solution
The Expert app with simple onboarding and intuitive functionalities helps users to choose the expert in a particular field and seek expert advice to accomplish their needs. Users can converse with experts through chats, voice, and video calls.
Understanding the User
User Interviews
I have conducted interviews with 4 potential users. It helps me to extract information from users about their needs, motivations, objectives, and pain points. With the recorded responses I created an affinity map to sort out data into manageable clusters and then categorized and organized a list of insights.
Here is the list of some insights:
Choosing an expert
Users would like to choose experts based on their experience, qualification, area of expertise, review, and ratings, etc., So, along with expert details, expert ratings and reviews are playing a crucial role.
Communication
Users would like to communicate with experts via chat, voice, and video calls. Based on the availability of the experts they would like to schedule the call accordingly.
Affinity Mapping
User Personas
Based on the information I gathered during my research, I created 2 personas, Jane smith and Mia. They represented my prospective users and helped me to keep them in mind as I was working on my design.
User Journey Maps
User journey maps are great for visualizing processes a user goes through to accomplish a goal Mapping out user’s experiences helps me to understand several important factors that shape the overall impression.
User Flows
User Flows shows clearly where the user journey begins and ends. With a solid set of personas and their needs, I have drafted user flows with distinct steps of what user does at every step to complete their tasks.
Foundational Design
Card Sorting
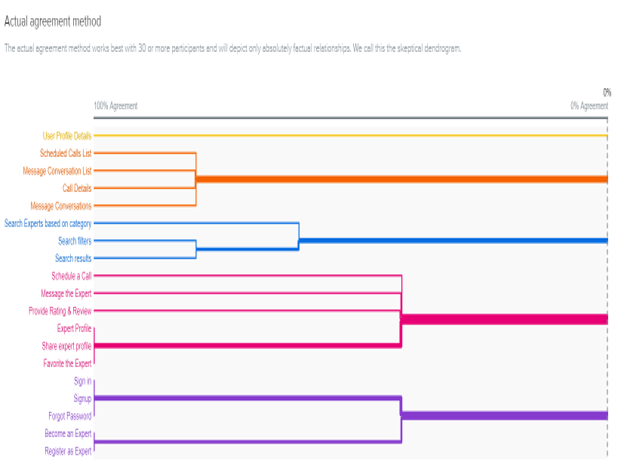
To iron out the site map and make it more intuitive, I have conducted an open card sort with 5 participants to analyze how users would group the cards and label those groups.
I am happy with the results because most of the users have identified the core functionalities such as “Search for Expert” and “Communication with Expert” of the app and grouped the cards accordingly.
Site Map
I have drafted a very simple version of the site map based on user interviews, persona, and user journey. After analyzing the card sort results, I have revised the site map and incorporated changes from the card sorting which sheds light on some core elements of the user journey.
Wireframes
The card sort and site maps were then observed in detail and then sketch out the screens on paper and express some ideas around how navigation and interface stages would work for a user. Based on these, I have developed high-fidelity wireframes.
Low-fidelity Wireframes
Mid-fidelity Wireframes
High-fidelity Wireframes
Usability Testing
Usability Testing
As design starts to take shape and moved to a high-fidelity prototype, it's time to put the design to usability test to see if users were able to complete specified tasks successfully and also, identify how long it takes to complete specified tasks.
Usability Test Participants
The test was conducted with 6 participants using the moderated remote approach.
Below are tasks given to users during the usability test:
Find a suitable expert based on your requirements.
Schedule a call with Experts.
Find a way to explore the scheduled call details and try to reschedule the call.
Affinity Mapping
I have started interpreting information from the usability test via an affinity map with the following categories: Observations, Positive Quotes, Errors, Negative Quotes, and Suggestions.
Refining the Design
I have summarized the usability test results and jot down the major issues that I need to address in further iterations of the prototype.
Issue 1
Participants have given suggestions to include social logins as part of user login.
Suggested Change: I have thought that it’s a valid suggestion because most of the applications are using social login to ease the login process of the application. So, I have included social logins like Google, Apple & Facebook.
Issue 2
Participants were confused about where to verify the scheduled call details.
Suggested Change: Added a “View Details” option to verify the scheduled call details on the home screen.
Issue 3
Participants were not able to figure out where to connect with the expert after scheduling the call.
Suggested Change: In the upcoming call section I have added the “Join Call” option to connect with Expert.
Design Systems
What have I learned from this project?
I have learned the process of designing products that are useful, easy to use and interact with. I have also learned tools like Figma and Adobe XD. Gathering the user requirements, identifying the user pain points, and building the product as per user needs are crucial in product design.